Das Backend
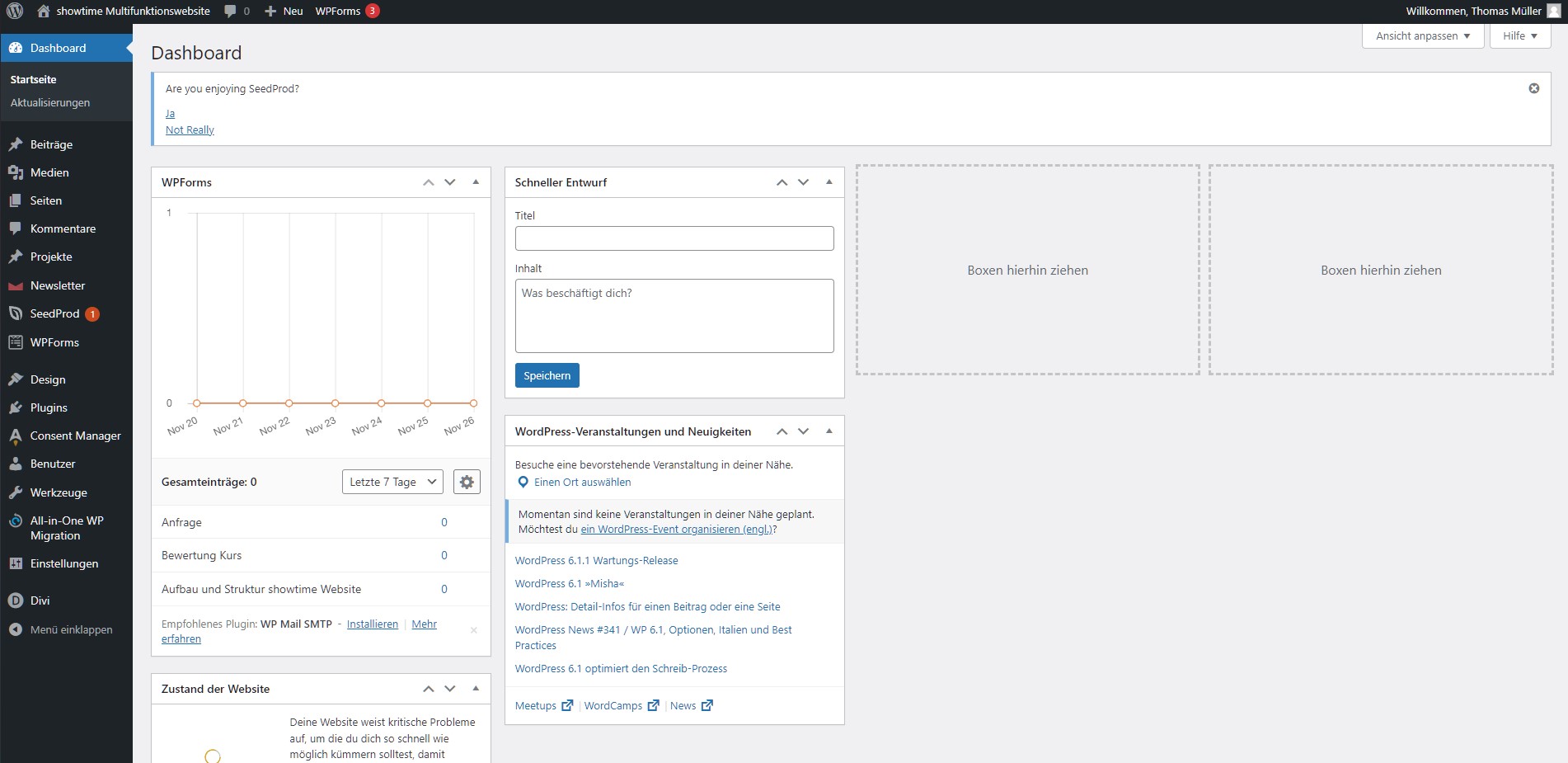
Nach der Anmeldung wird man zum Backend – Dashboard geleitet. Das Backend sehen nur angemeldete Benutzer und wird nur zum Erstellen von neuen Beiträgen benötigt.
Wechseln zur Live Ansicht
BACKEND: Moduswechsel
Modus Wechsel
Durch Klick auf der linken, oberen Ecke wechselt man zwischen Backend und Frontend (Live Ansicht der Website).
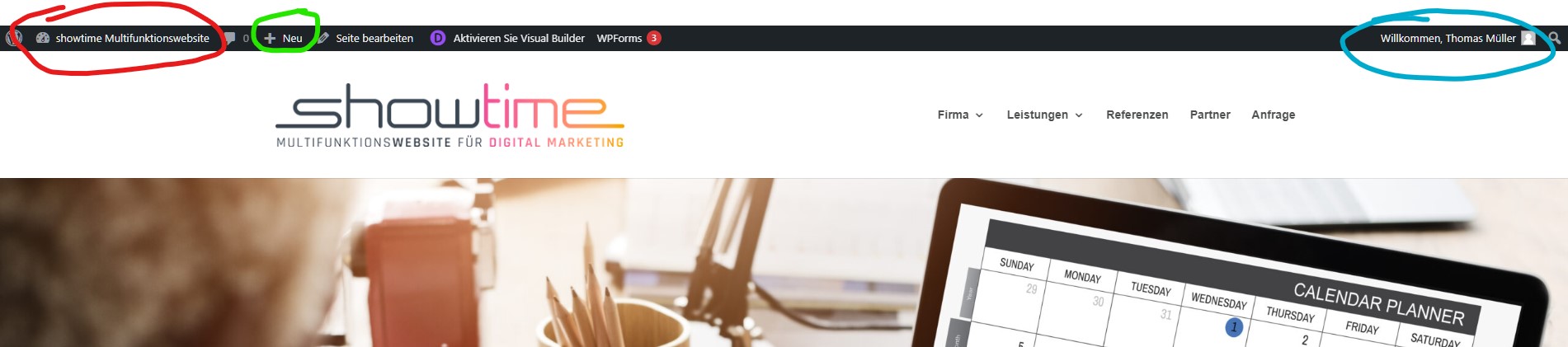
FRONTEND: Bearbeitungsleiste
Bearbeitungsleiste
Die schwarze Bearbeitungsleiste erscheint nur für angemeldete Benutzer. Hier kann man neue Beiträge erstellen (grün) oder sich von der Website abmelden (blau).
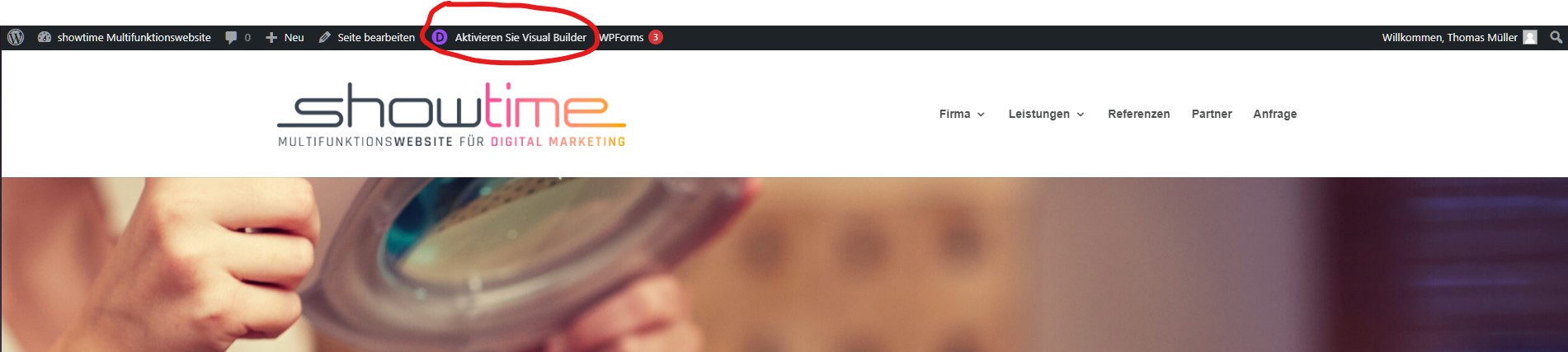
1. Bestehende Inhalte ändern
Alle bestehende Inhalte wie Texte, Fotos, usw. können direkt in der Live-Ansicht der Website geändert werden. Im ersten Schritt gehe auf die Seite die du bearbeiten möchtest und klicke auf “Aktiveren Sie Visual Bilder”, um den Bearbeitungsmodus zu aktivieren. Nun erscheinen beim darübergleiten mit der Maus diverse Symbole.
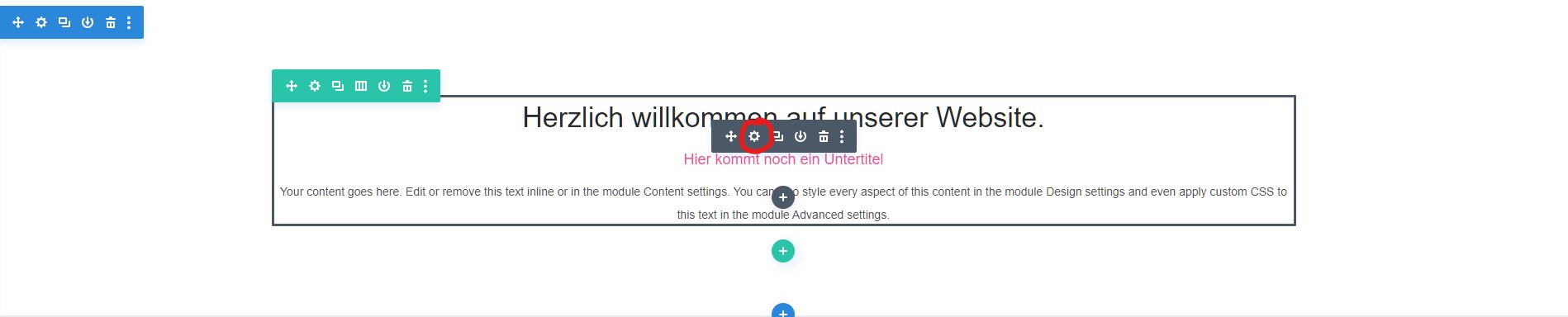
Modul Bearbeitungsleiste
Es werden immer nur die grauen Module bearbeitet! Module sind z.B. Textfelder, Bilder, Galerien oder Buttons.
Durch Klick auf das Zahnrad gelangt man bei jedem Modul ins Bedienfeld.
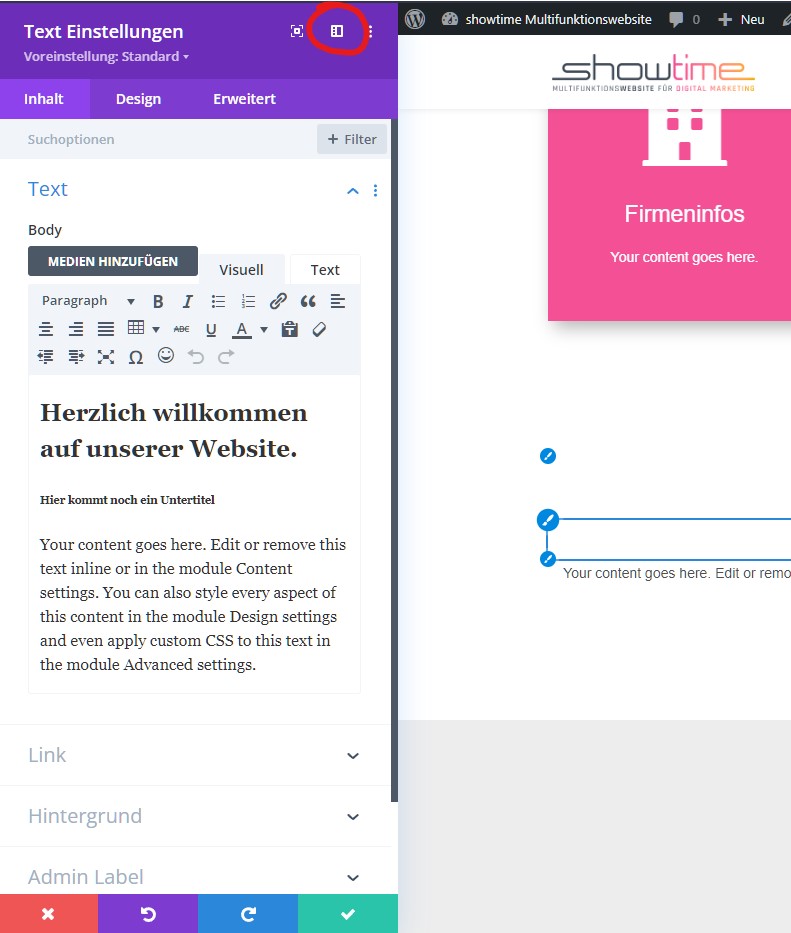
Modul Bedienfeld
Hier lässt sich das Bedienfeld an die linke Seite andocken bzw. abdocken.
Das abgedockte Bedienfeld lässt sich im violetten, oberen Bereich nehmen und verschieben.
Die durchgeführte Änderungen werden durch Klick auf das grün hinterlegte Häckchen rechts unten bestätigt. Die Änderungen werden daruch aber noch nicht veröffentlicht.
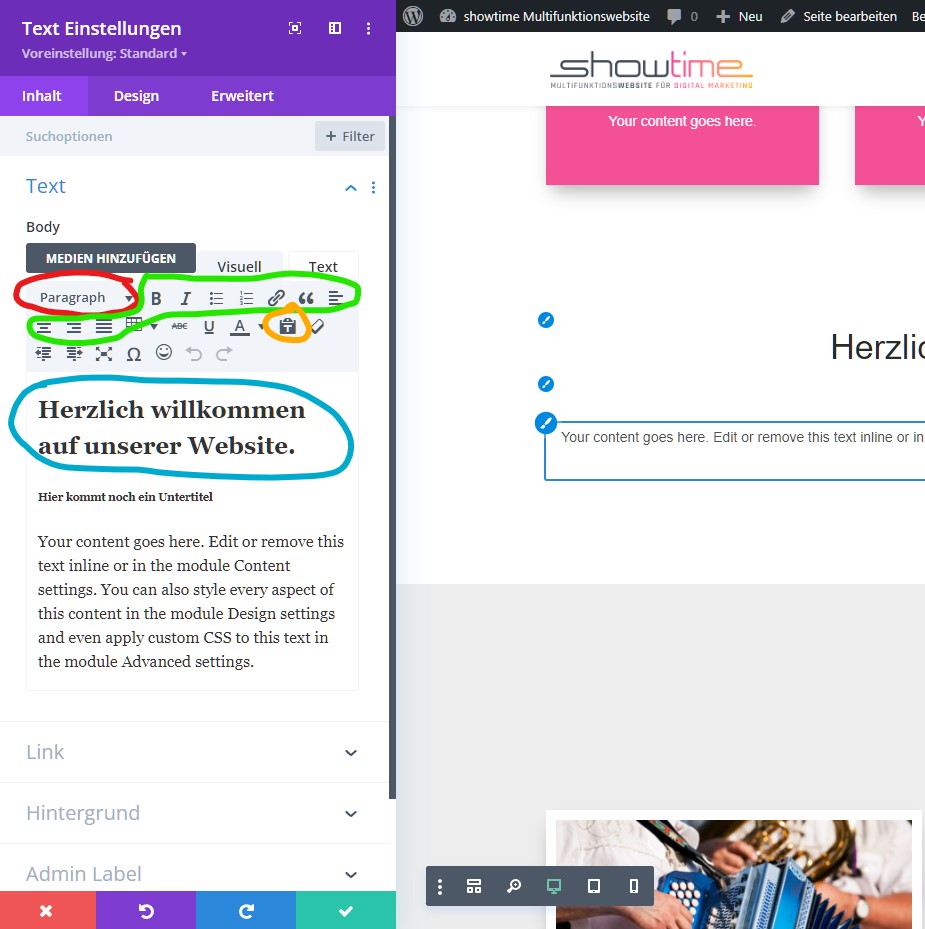
Modul: Textfeld
Rot: Hier kann zwischen Überschriften in verschiedenen Größen oder Fließtext ausgewählt werden.
Blau: Die Formatierung der Überschrift kann jeweils nur auf einen ganzen Absatz angewendet werden.
Grün: Formatierungs-Tools wie bei Microsoft Word (zB. Fett, Kursiv, Liste, Hyperlink, Links- oder Rechtszentrieren, usw.)
Orange: ACHTUNG! Beim Kopieren von Texten anderer Websites oder auch anderen Programmen, wird standardmäßig die Formatierung von dort übernommen.
Dies führt zu unschönen Ergebnissen.
Klicke vor dem Einfügen auf dieses Symbol, um nur den Inhalt einzufügen und formatiere die Texte über die grün markierten Bedienfelder.
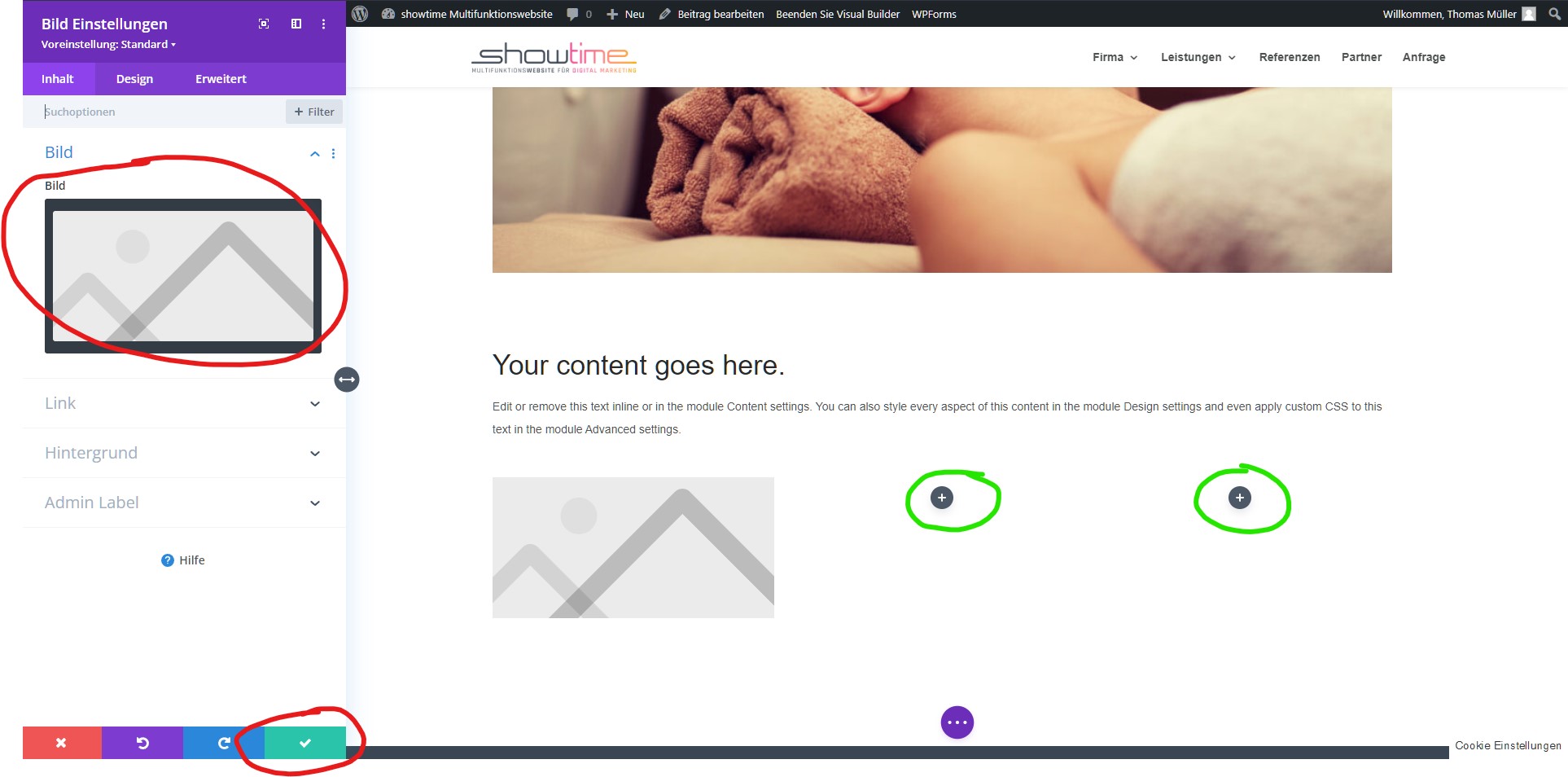
Modul: Bild
Durch Klick auf das Vorschaubild öffnet sich die Mediathek.
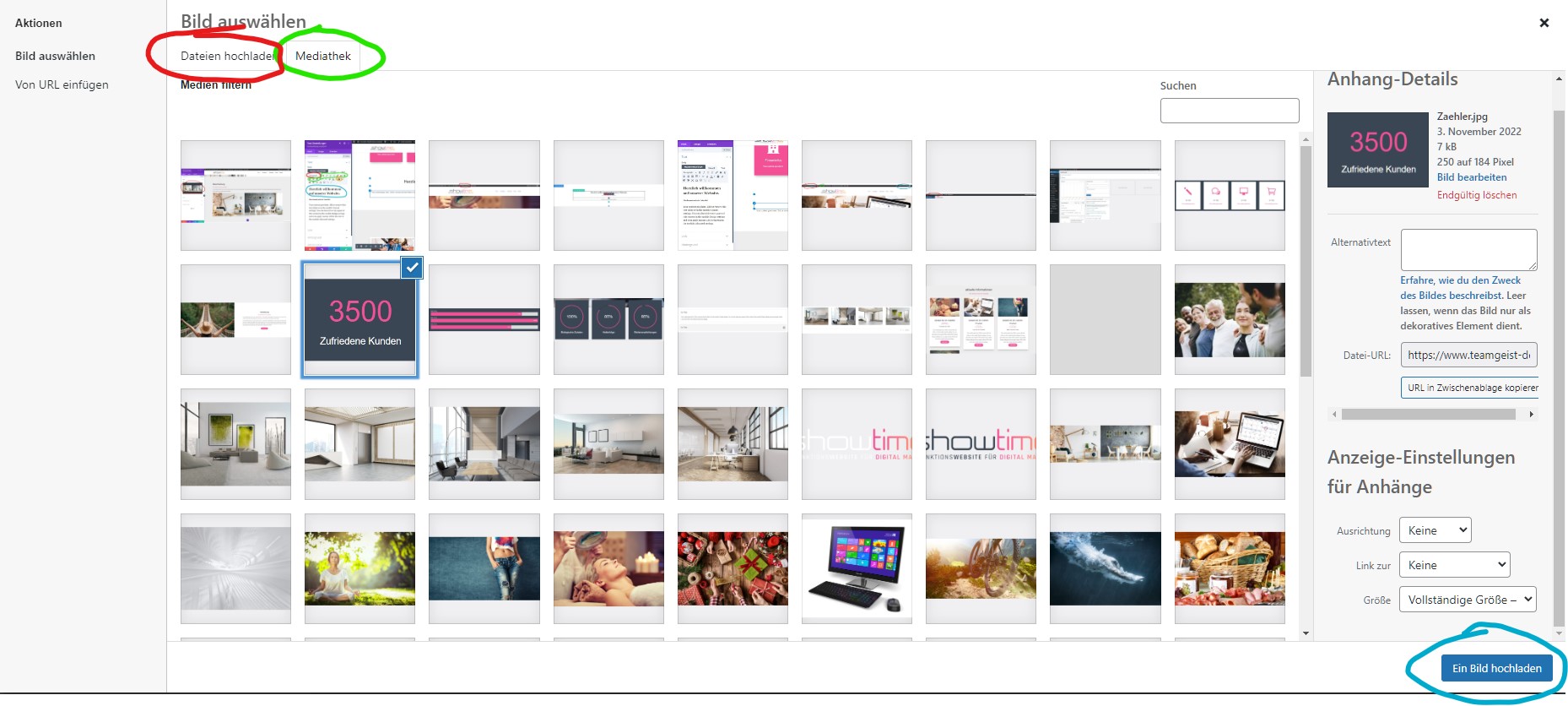
Die Mediathek
Rot: Hier kannst du Bilder direkt von deinem PC oder Smartphone hochladen. Jedes Bild muss vor Verwendung zuerst in die Mediathek hochgeladen werden. Die Mediathek öffnet sich wenn notwendig immer automatisch.
Grün: Bilder, die bereits hochgeladen oder schon einmal verwendet worden sind, befinden sich im Reiter “Mediathek”.
Durch Klicken auf das jeweilige Bild wird dieses ausgewählt.
Blau: Bestätige die Auswahl mit Klick auf den blauen Button rechts unten.
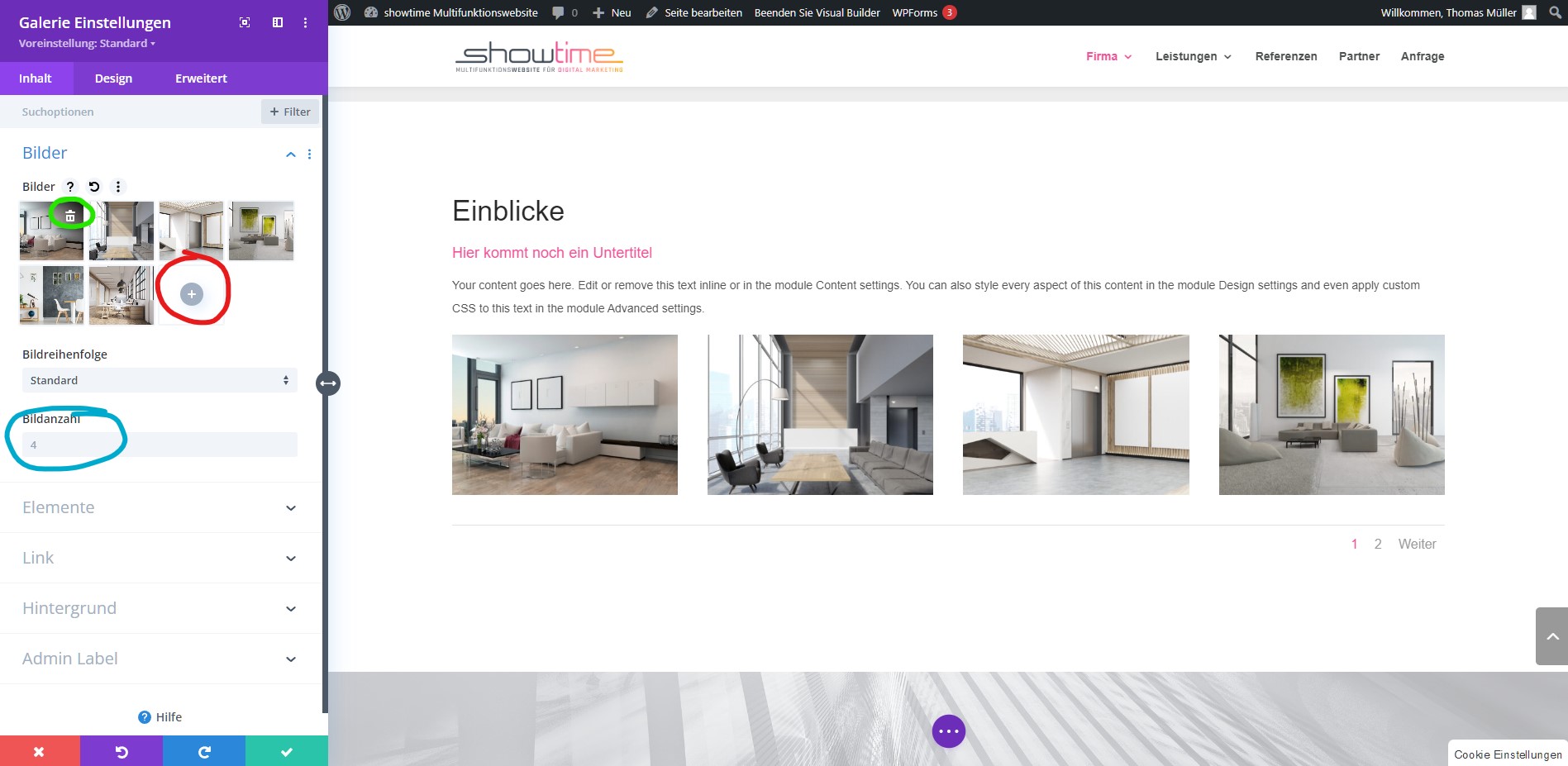
Modul: Galerie
Die Galerie funktioniert grundsätzlich gleich wie das Modul “Bilder”. Jedoch können hier mehrere Bilder ausgewählt werden.
Rot: Hier können Bilder hinzugefügt werden.
Grün: Durch Klick auf den Papierkorb werden Bilder aus der Galerie gelöscht.
Das Papierkorb-Symbol erscheint erst, wenn man mit der Maus auf das entsprechende Bild fährt.
Die Bilder können durch Klicken und Ziehen nach belieben sortiert werden.
Blau: Hier kann die Anzahl der auf einer Seite angezeigten Bilder eingestellt werden.
Es werden immer 4 Bilder in einer Reihe dargestellt (zB. bei 16 Bildern entstehen 4 Zeilen mit jeweils 4 Bildern).
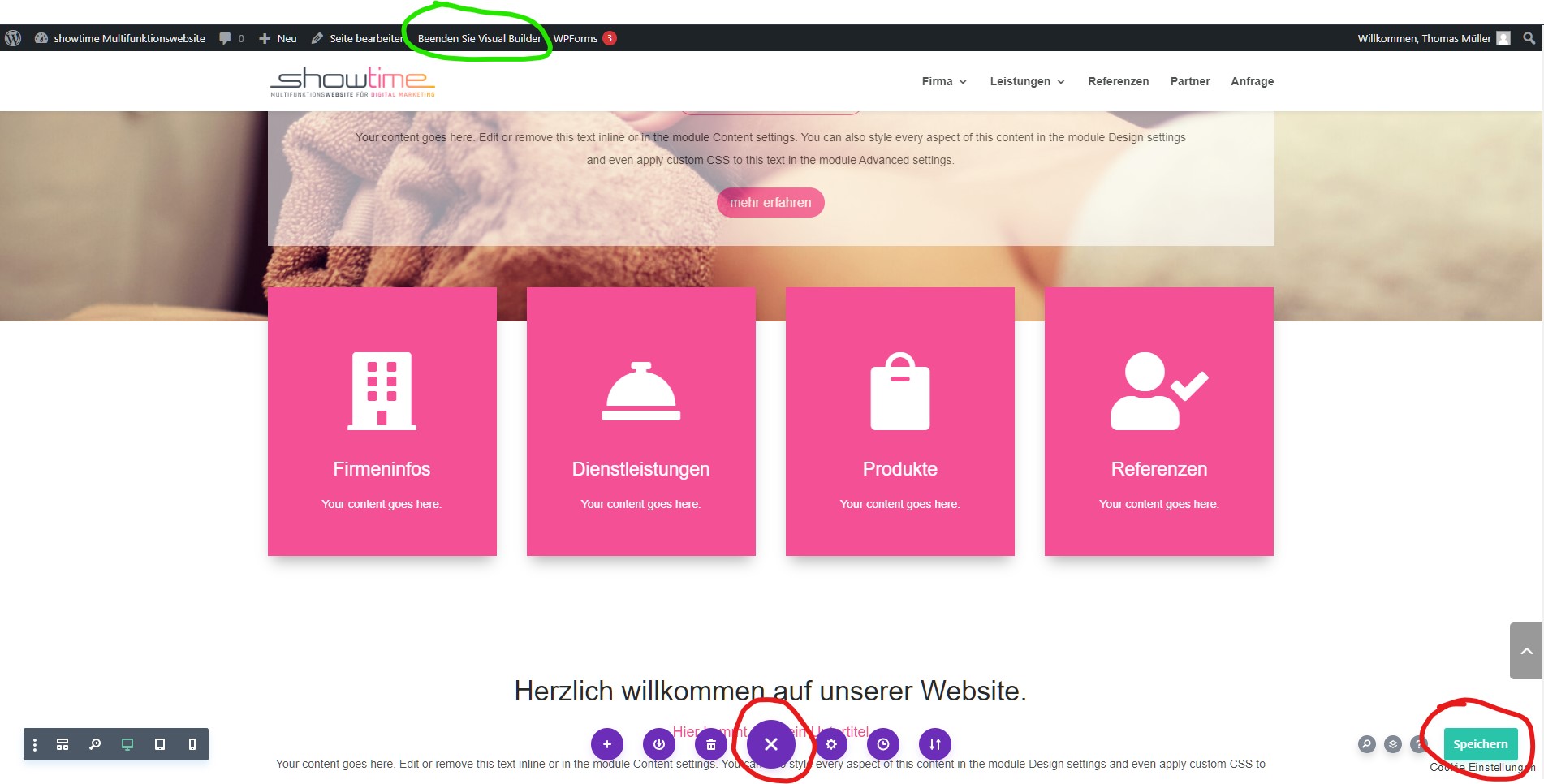
Änderungen speichern und veröffentlichen
Rot: Durch Klick auf die drei violett hinterlegten Punkte unten in der Mitte, öffnet sich das Bedienfeld für die Seiteneinstellung.
Erst durch Klick auf den grün hinterlegten Speicher-Button rechts unten, wird die gesamte Seite gespeichert und die Änderungen veröffentlicht.
Grün: Beim Klicken auf “Beenden Sie Visual Builder” verlässt man den Bearbeitungsmodus.
Sollten die Änderungen noch nicht gespeichert worden sein, erscheint wie bei jedem Programm ein Hinweisfenster.
Dies gilt auch für das Schließen der Browser-Registerkarte.
ACHTUNG: Sollte der gesamte Browser geschlossen werden, erscheint dieser Hinweis nicht und die Änderungen gehen verloren.
2. Neue Beiträge erstellen
Beiträge sind einzelne Seiten wie Neuigkeiten, Produkte, usw. Diese werden durch zuteilen einer Kategorie an der richtigen Stelle als Kurzform mit Link zur Beitragsseite aufgelistet.
Beispiele:
News werden auf der Startseite aufgelistet, Produkte auf der Produktseite, Leistungen auf in der Leistungsübersicht.
showtime Zusatzfunktionen:
Alle Beiträge können auch gleichzeitig im Startslider auf der Website, im TV und im Türschild durch zuteilen der jeweiligen Kategorie angezeigt werden.
neuen Beitrag anlegen
In der Werkzeugleiste wird durch Klick auf “+” und “Beitrag” ein neuer Beitrag erstellt. Das Backend wird geöffnet.
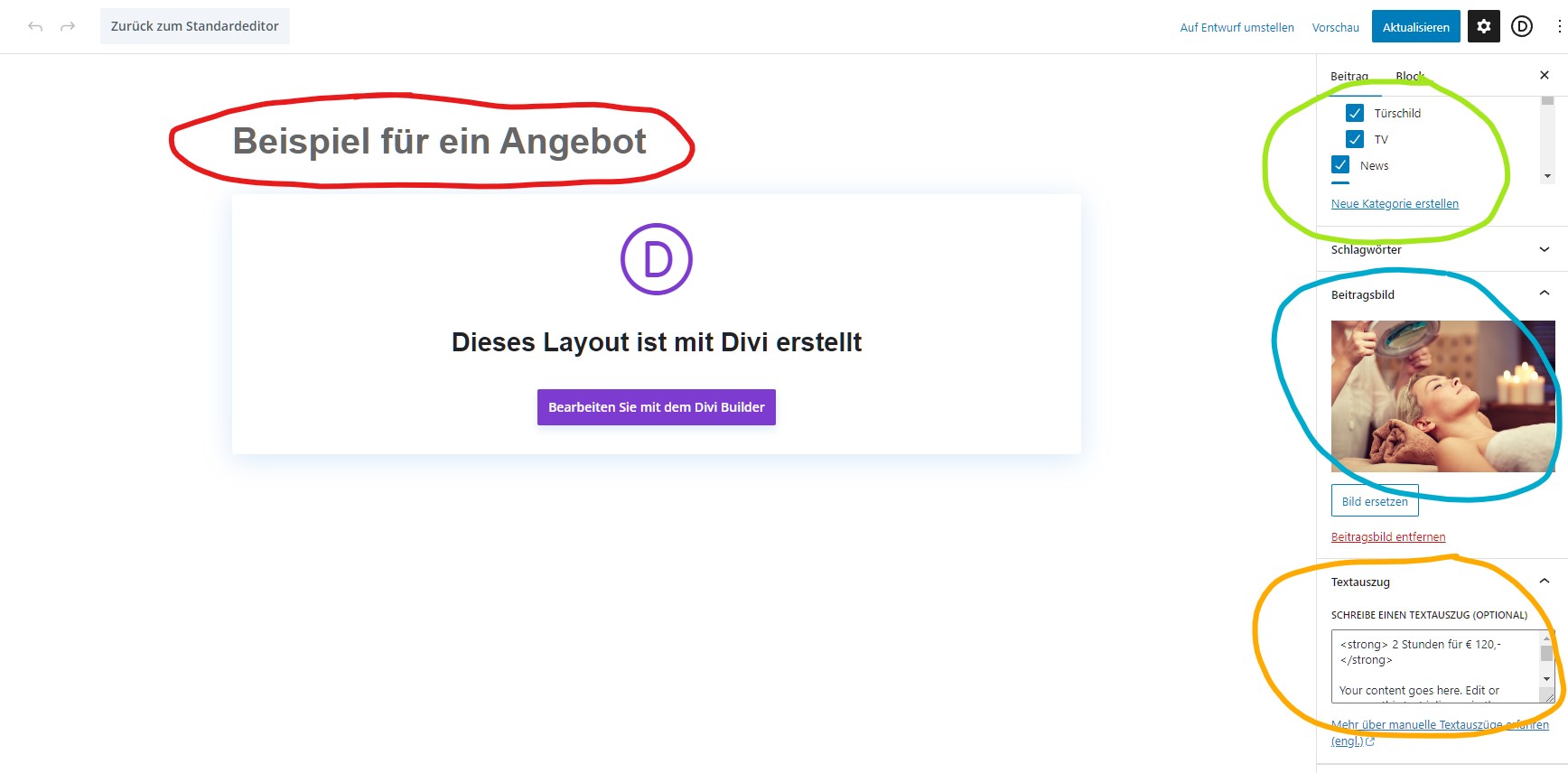
Backend Beitragserstellung
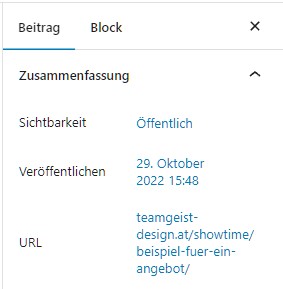
Beitrags-Grundeinstellungen
Rot: Titel eingeben. Dieser sollte nicht zu lang sein da dieser auf den Übersichten und zB. im TV groß dargestellt wird.
Grün: Teile dem Beitrag die gewünschten Kategorien zu um ihn an den richtigen Stellen anzeigen zu lassen.
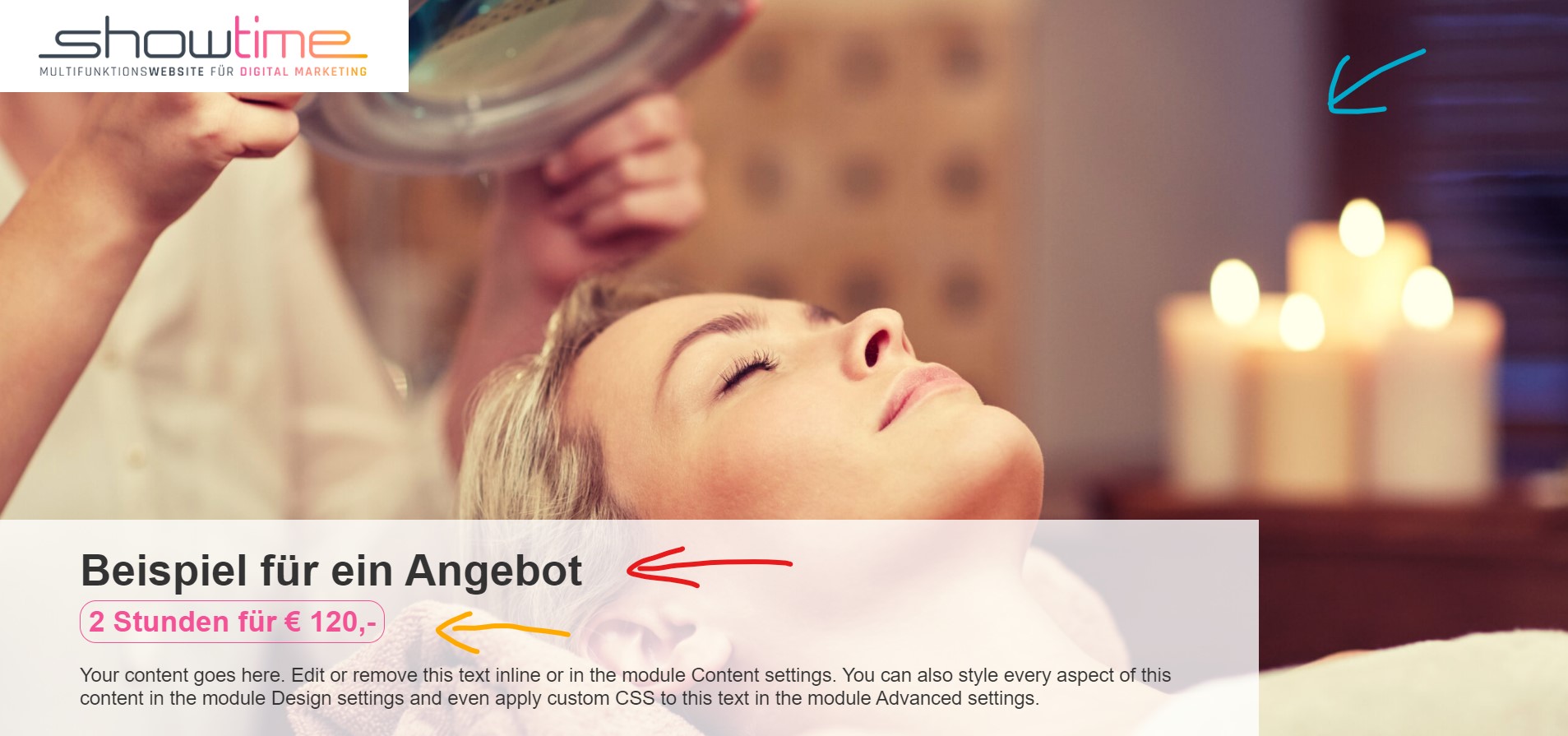
Blau: Gib dem Beitrag ein Titelbild. Diese wird im Beitrag an oberster Stelle angezeigt. Bei den Übersichten wird dies als Miniaturansicht dargestellt und in den showtime-Bildschirmen groß als Hintergrundbild.
Orange: Informationstext für die Übersichten und Bildschirme eingeben. Wenn ein Text hervorgehoben werden soll, setze den Text unter folgende Zeichen: <strong>Mein Text</strong>. Der Text wird somit größer, eingerahmt und in Farbe dargestellt.
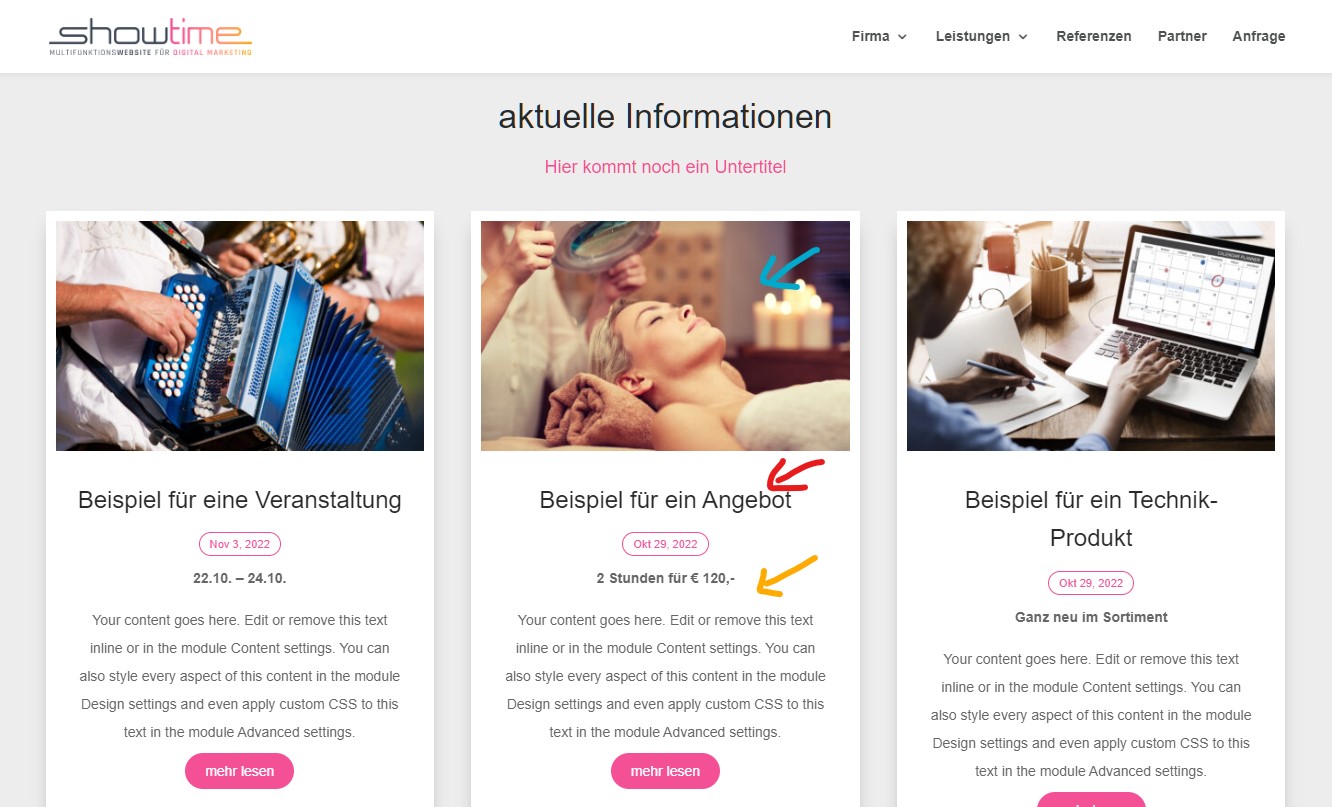
Übersichts-Darstellung
Bildschirm-Darstellung TV
Mit Hilfe der KATEGORIEN “TV” und “Türschild” können Beiträge in die jeweiligen Bildschirme geschaltet werden.
Erweiterte Einstellungen
Standardmäßig ist das aktuelle Datum und Uhrzeit bei Beitragerstellung eingetragen. Wenn das Datum in die Zukunft gesetzt wird, erscheint der Beitrag erst an diesem Datum.
Schlagwörter dienen den Suchmaschinen um diese bestimmte Seite zu finden. Wenn dies für diesen Beitrag wichtig ist verwende Wörter die Andere in Suchmaschinen verwenden würden. Trenne die Wörte mit einem Beistrich. Verwende keine Sätze sondern nur einzelne Wörter.
Beitrag befüllen
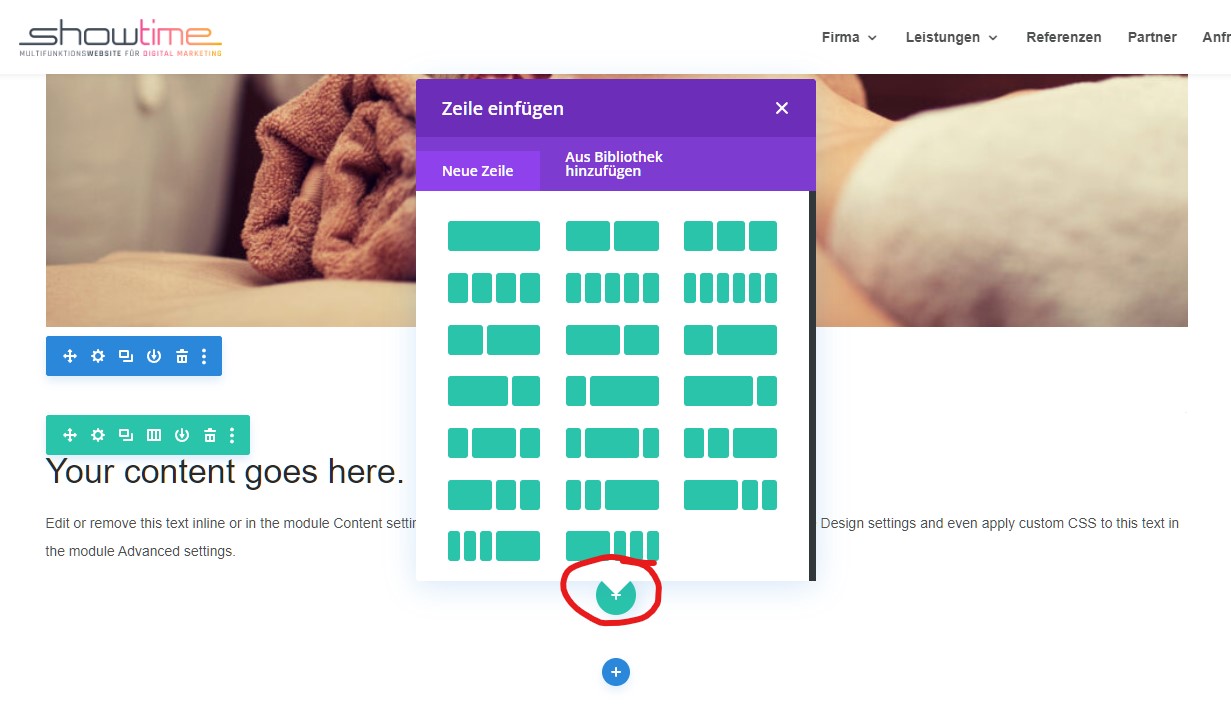
1. Spalte einfügen
Durch klick auf das grüne “+” fügt man eine neue Spalte ein. Wähle wieviele Spalten, bzw. welches Spaltenlayout verwendet werden soll. Jedes Modul benötigt zuerst eine Spalte.
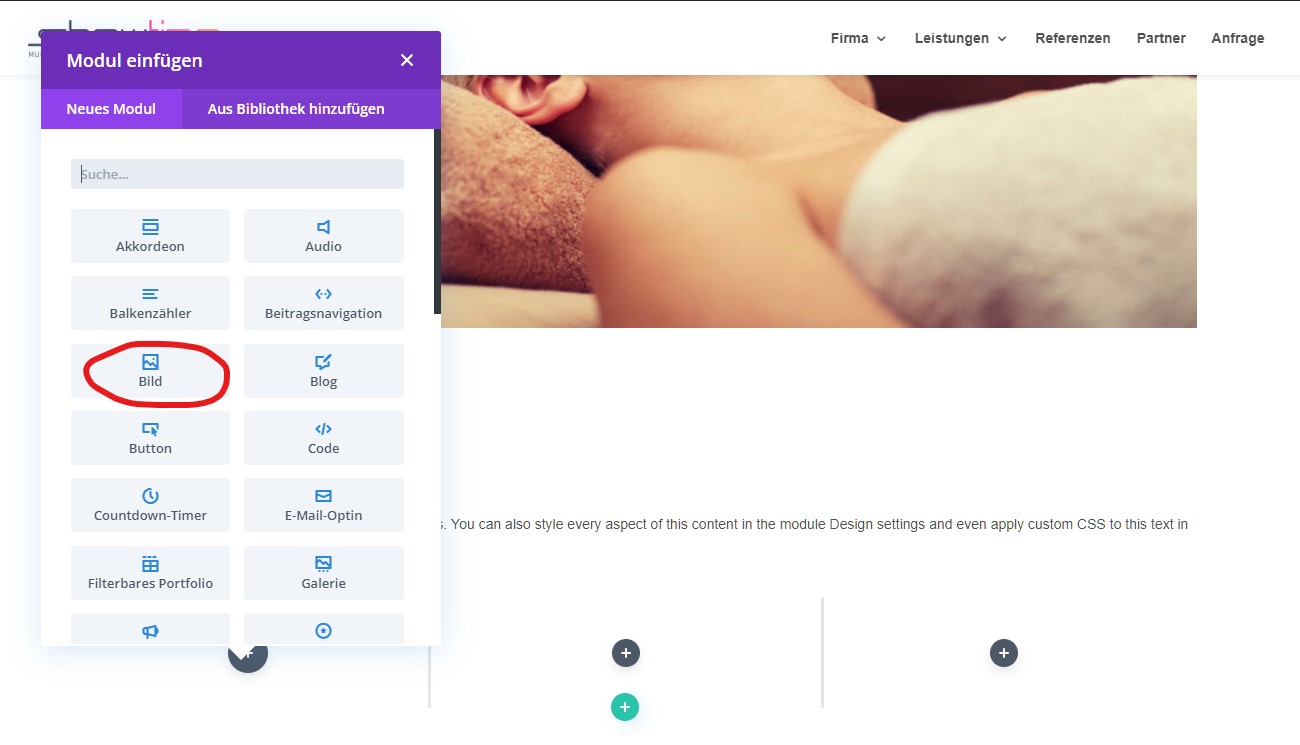
2. Modul einfügen
Füge als nächstes ein passendenes Modul ein. Es öffnen sich automatisch die Modul-Einstellungen. Je nach Modul unterscheiden sich die Einstellungen etwas.
3. Modul Einstellungen
Gehe nun vor wie bei Punkt 1. Bestehende Inhalte ändern.
Wenn du mit dem Modul fertig bist wiederhole diese Schritte durch klick auf die weiteren “#” (grün).